Are you facing problems while trying to find XPath in Selenium? Well, you are not alone! This is among the most common challenges most developers face while using Selenium for web testing. But not anymore, as we have picked 10 of the best Chrome extensions to make it easier for you to find XPath in Selenium.
Before we begin, we think it’s a good idea to point out what is XPath in Selenium.
XPath is one of the most popular ways to find locations of WebElement in Selenium. With XPath expressions, you can find objects that are highly dynamic and fragile. Whenever you want to perform automation testing of any web applications, the first thing that you should do is identify the WebElements and the actions to be performed on them.
In case you are wondering how to use XPath in Selenium, we have got you covered! Find our blog on the complete guide for using XPath in Selenium with examples.
Selenium provides eight different locators to identify the WebElement on the web page. They are as follows: Id, name, className, linkText, partialLinkText, tagName, xpath, and cssSelector.
However, it could be challenging for the developers to find XPath of WebElements in Selenium while performing cross browser testing. For example, the element might not have any id, name, or className. In such cases, you could use XPath or CSS selector to locate the WebElement. With Chrome extensions, you can ease this process of finding XPath of web elements.
The following blog will take you through ten Chrome extensions to find Xpath in Selenium. To start with, let’s see some of the benefits of using XPath.
Advantages of using XPath to locate a WebElement
Using a locator to locate an element on the webpage depends on the complexity of DOM (Document Object Model). Given below are five advantages of using XPath in Selenium as the locator to capture an element in the webpage:
- With the help of XPath locators, one can traverse the DOM either upwards or downwards.
- It helps in locating the elements in the webpage using the text.
- It helps locate the elements by establishing the relationship between parent node, child node, and descendant.
- Locates the exact element by specifying the position of the element in case there are multiple matches.
- Locates any element in DOM, uniquely.
Chrome Extensions to find XPath of an Element in Selenium
The most common and popularly used Chrome extensions for finding the XPath of WebElements are discussed below (in no particular order).
Hey! Do you know what HTML templates are? It is a A reusable component is an isolated, encapsulated piece of DOM that may be used more than once in a page and can be easily moved, cloned, destroyed and generally manipulated as a unit.
1. SelectorsHub
SelectorsHub is a Chrome extension that helps in finding the XPath very easily. It provides a unique relative XPath. SelectorsHub supports shadow DOM, iframe, frame, and SVG elements, allowing us to write our XPath and subsequently verify it.
How to download and add the SelectorsHub plugin to Chrome?
You can download the extension from their official website, the link to which has been provided here.
After adding this plugin to your browser, restart the browser. Navigate to the webpage and enable the extension by clicking on the plugin.
How to find the XPath of an element using SelectorsHub?
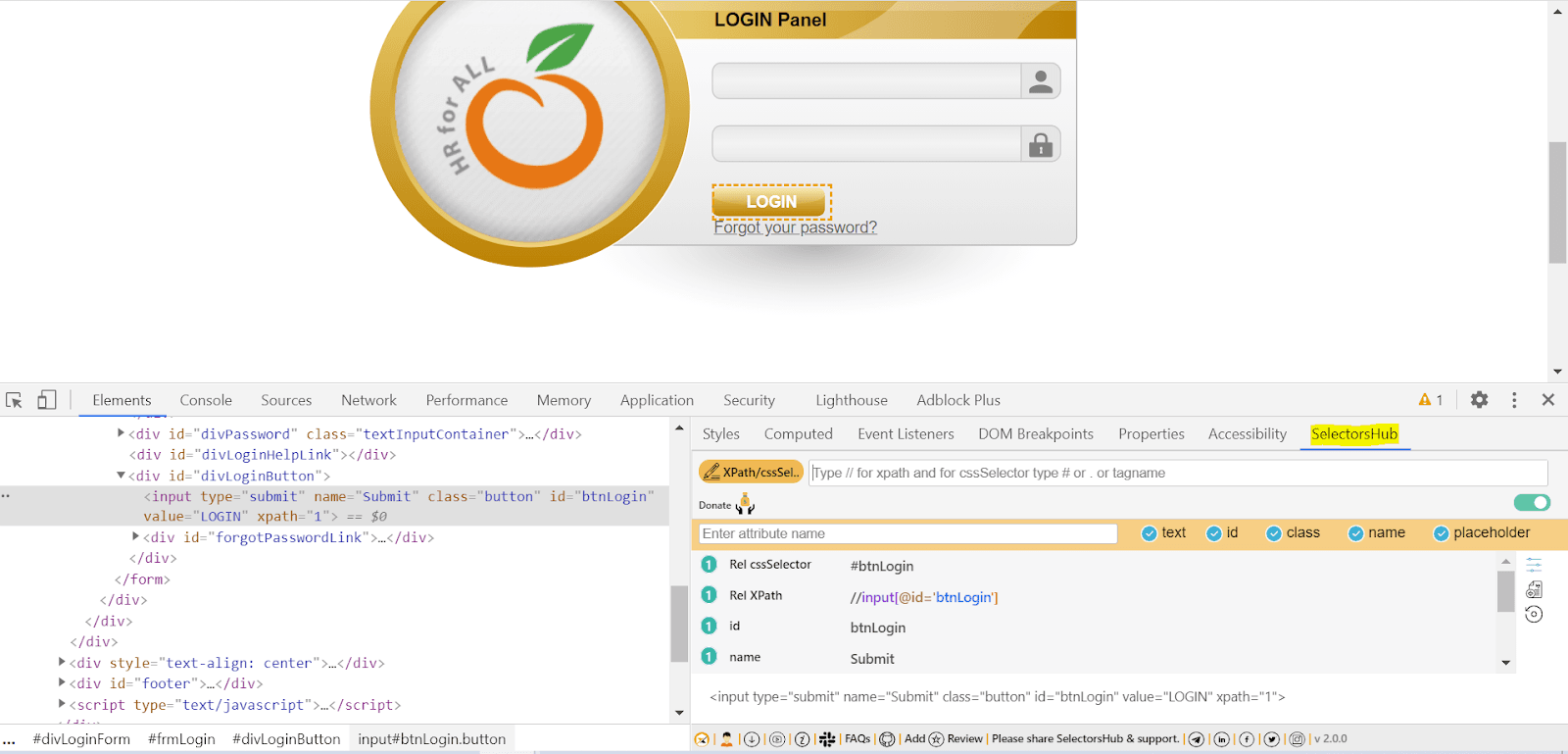
Step 1: Right-click on the element for which XPath has to be found. Then click on Inspect.
Step 2: Click on the SelectorsHub option.
Step 3: All the attributes will now be displayed, which can be easily copied and pasted in your automation code.

2. ChroPath
ChroPath has emerged as the most popularly used Chrome extensions to find Xpath for locating the WebElements. It provides all possible selectors in a single click. To get started, all you need to do is add the extension to the Chrome browser and then restart your browser.
How to download and add the ChroPath plugin to Chrome?
You can download ChroPath from their official website, the link to which has been provided here.
How to find the XPath using ChroPath?
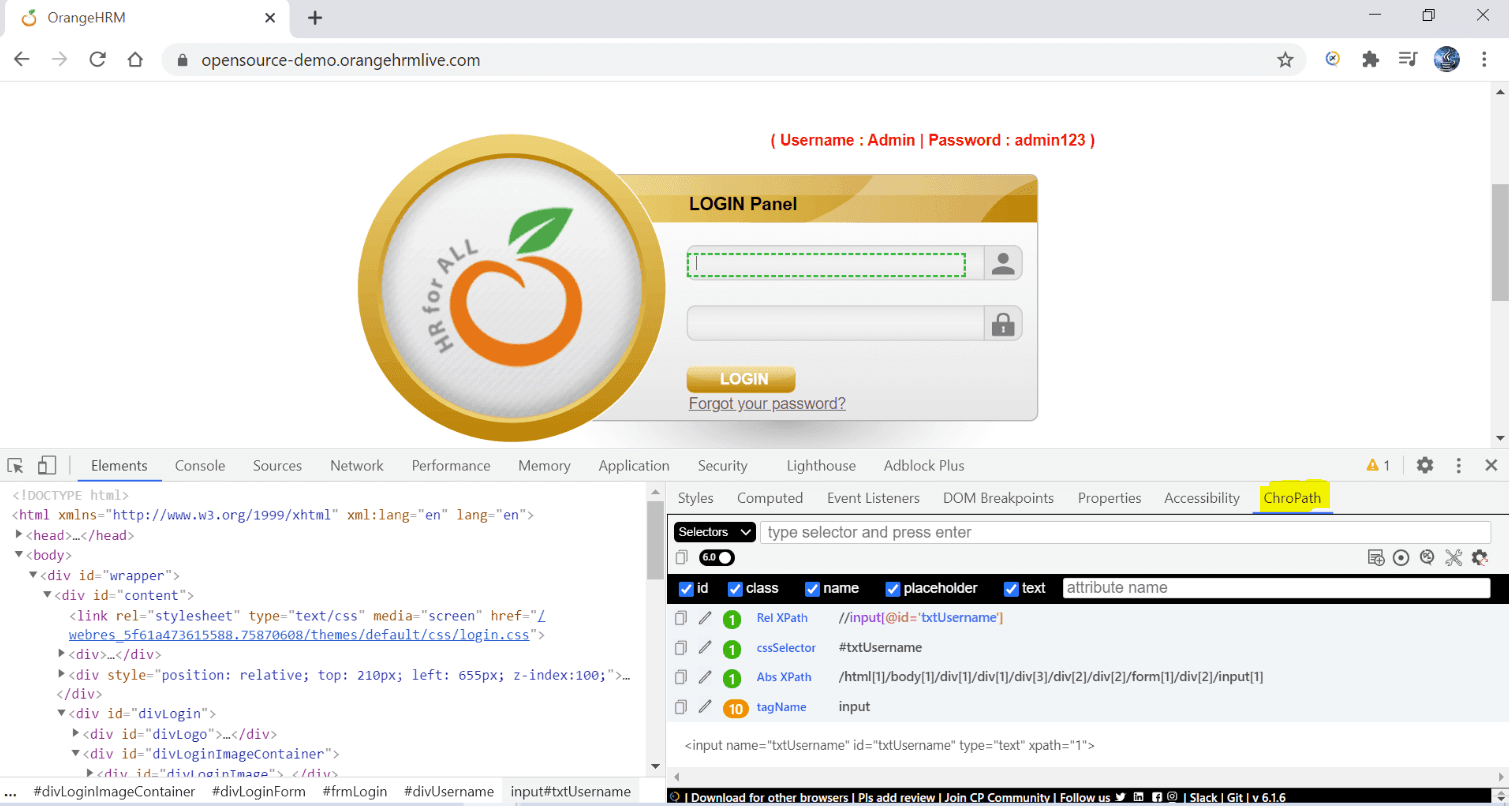
Step 1: Right-click on the element to be inspected and then click on Inspect
Step 2: Click on the ChroPath option
The Relative XPath and absolute XPath will be shown along with various locators, as shown below:

3. XPath Finder
It is one of the simplest Chrome extensions to find XPath of a WebElement. You can easily add this extension to Chrome and start finding the XPaths.
How to download and add the XPath Helper wizard plugin to Chrome?
You can download the plugin by clickinghere. Once downloaded, it will be extremely convenient to get the XPath of any WebElement.
How to get the XPath using XPath Finder?
Step 1: Click on the plugin which has been added to the Chrome browser and witness how the mouse pointer instantly turns into a cross symbol.
Step 2: Move the desired WebElement for which the XPath has to be determined, and the element will be highlighted.
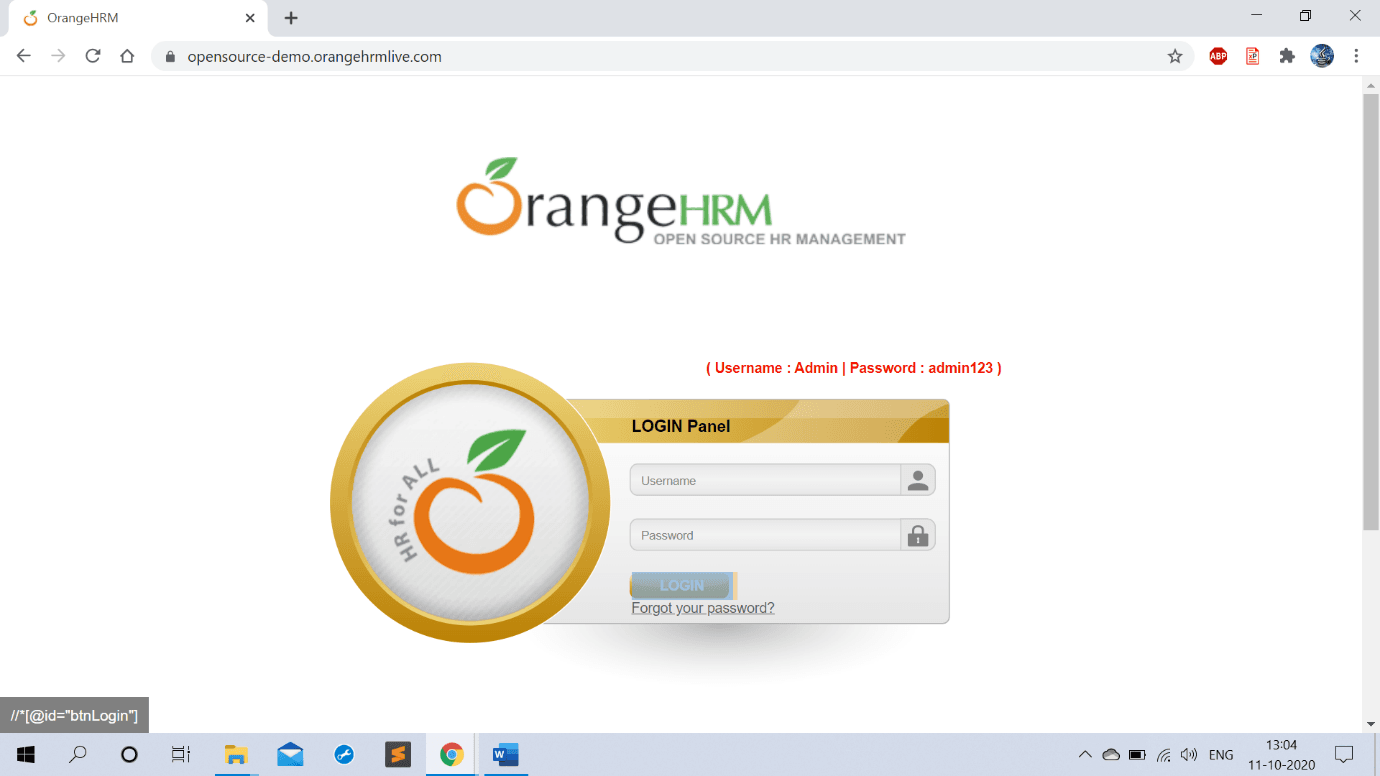
Step 3: Click on the specific element, and the XPath of the corresponding element will appear on the bottom left side of the screen.
Here’s the screenshot that has been captured for locating the XPath of the login button on the webpage:

Hey! Do you know what PageTransitionEvent are? It Fire when the page's entry in the session history stops being the current entry. Includes events for pageshow, pagehide, and popstate.
4. XPath Helper
XPath Helper makes it easy to extract, edit, and evaluate XPath queries on any webpage. It is one of the widely acclaimed and recommended Chrome extensions to find Xpath as well, that smoothens up locating WebElements.
How to download and add the XPath Helper wizard plugin to Chrome?
You can download the Chrome extension from here.
Click “Add to Chrome”, and now the plugin will be added to our browser extensions
How to find the XPath using XPath Helper?
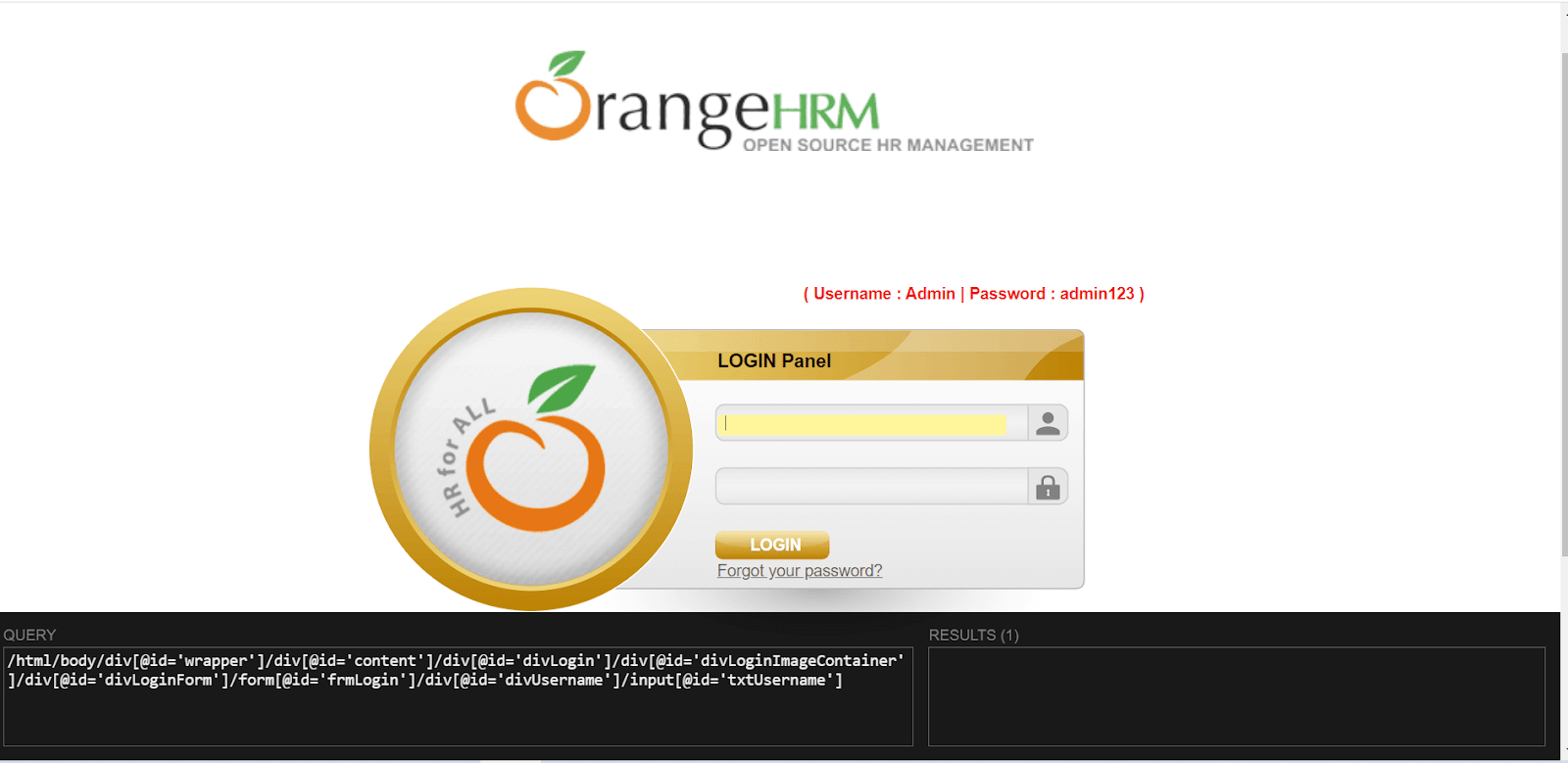
Step 1: Click the XPath Helper plugin icon.
Step 2: Press CTRL + SHIFT + X and click on the element to be inspected.
Step 3: Now, the results will be displayed on the query box. The Xpath can also be edited and then used in the automation script.

5. Scraper
Scraper can be used to extract data from webpages and align them into spreadsheets. It is a simple and easy extension that can make online research more seamless and smooth.
How to download and add the Scraper plugin to Chrome?
You can download the Chrome plugin from this link.
Click on “Add to Chrome” to add the Scraper extension to the browser.
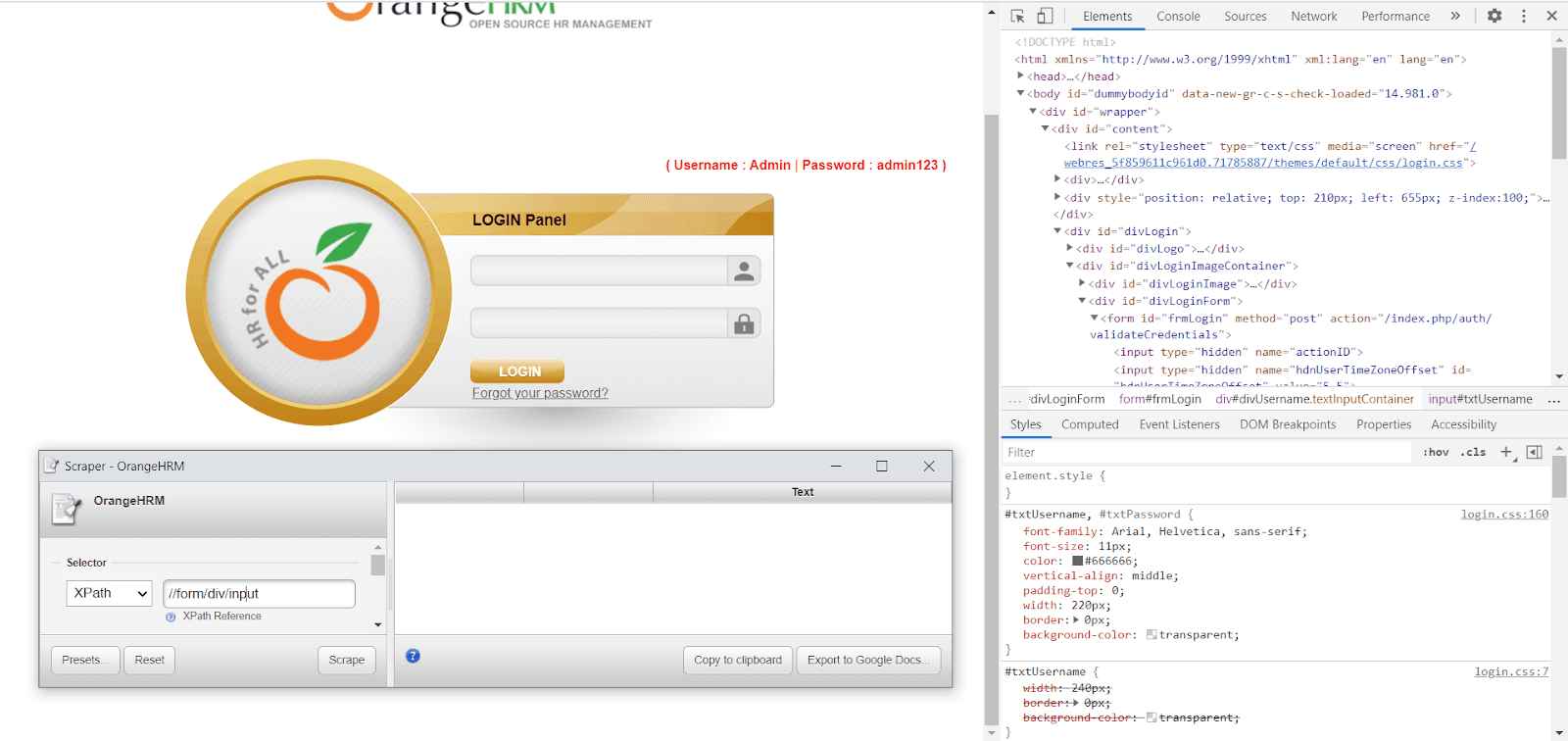
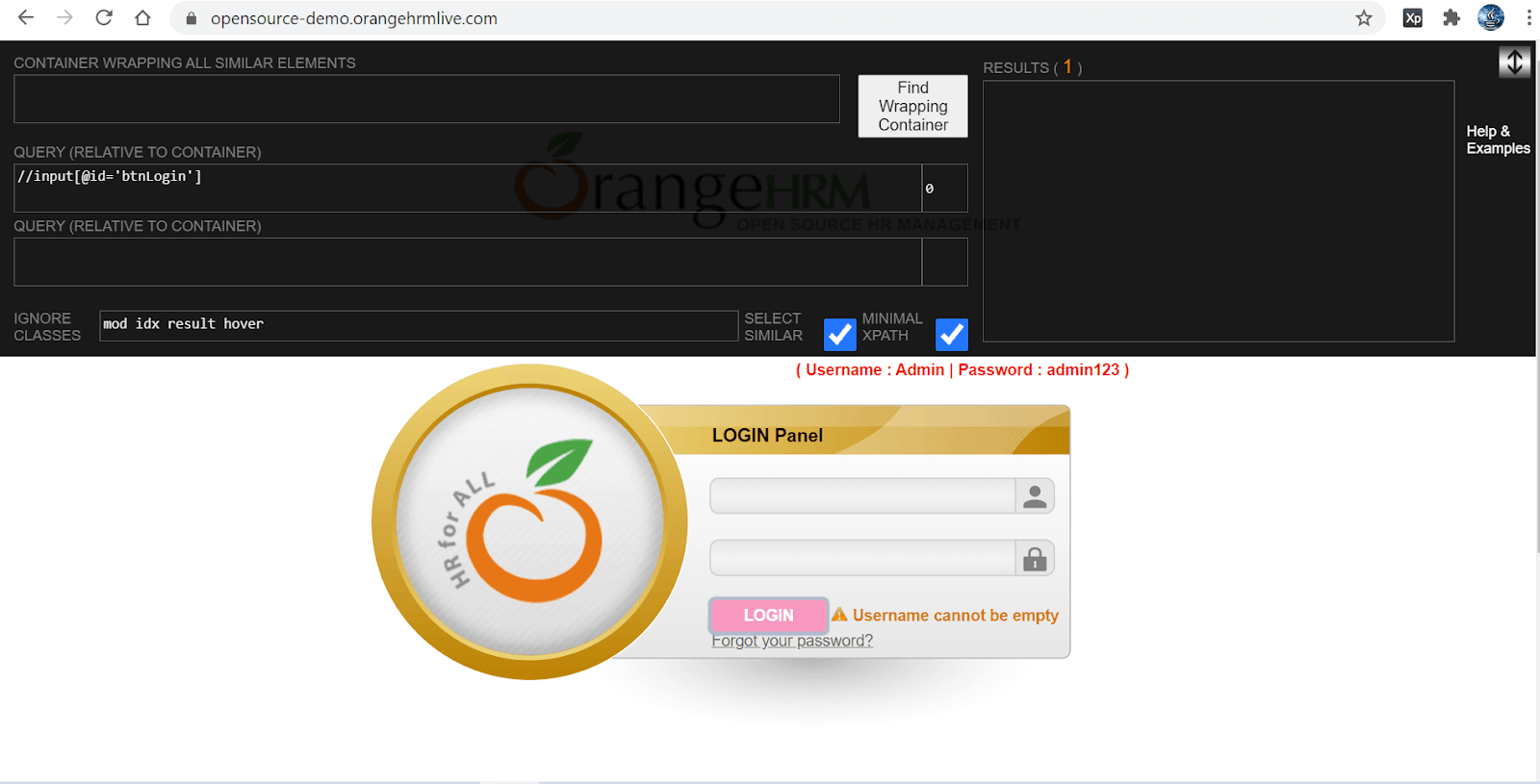
How to find XPath using Scraper Chrome extension?
Step 1: Right-click on the WebElement for which XPath has to be found. A context menu gets opened.
Step 2: Click on the “Scrap similar…” menu option to launch another window to show the XPath of the selected element.

6. Relative XPath Helper
As the name suggests, Relative XPath Helper is a Chrome extension that helps determine the expression for relative XPath of two web elements. It is an uncomplicated yet convenient extension to draw comparisons between two web elements.
How to download and add the Relative XPath Helper plugin to Chrome?
You can download the Chrome plugin from this link.
Click “Add to Chrome” and then click on “Add extension.” Now you are ready to use the Relative XPath Helper extension to find the XPath of a WebElement.
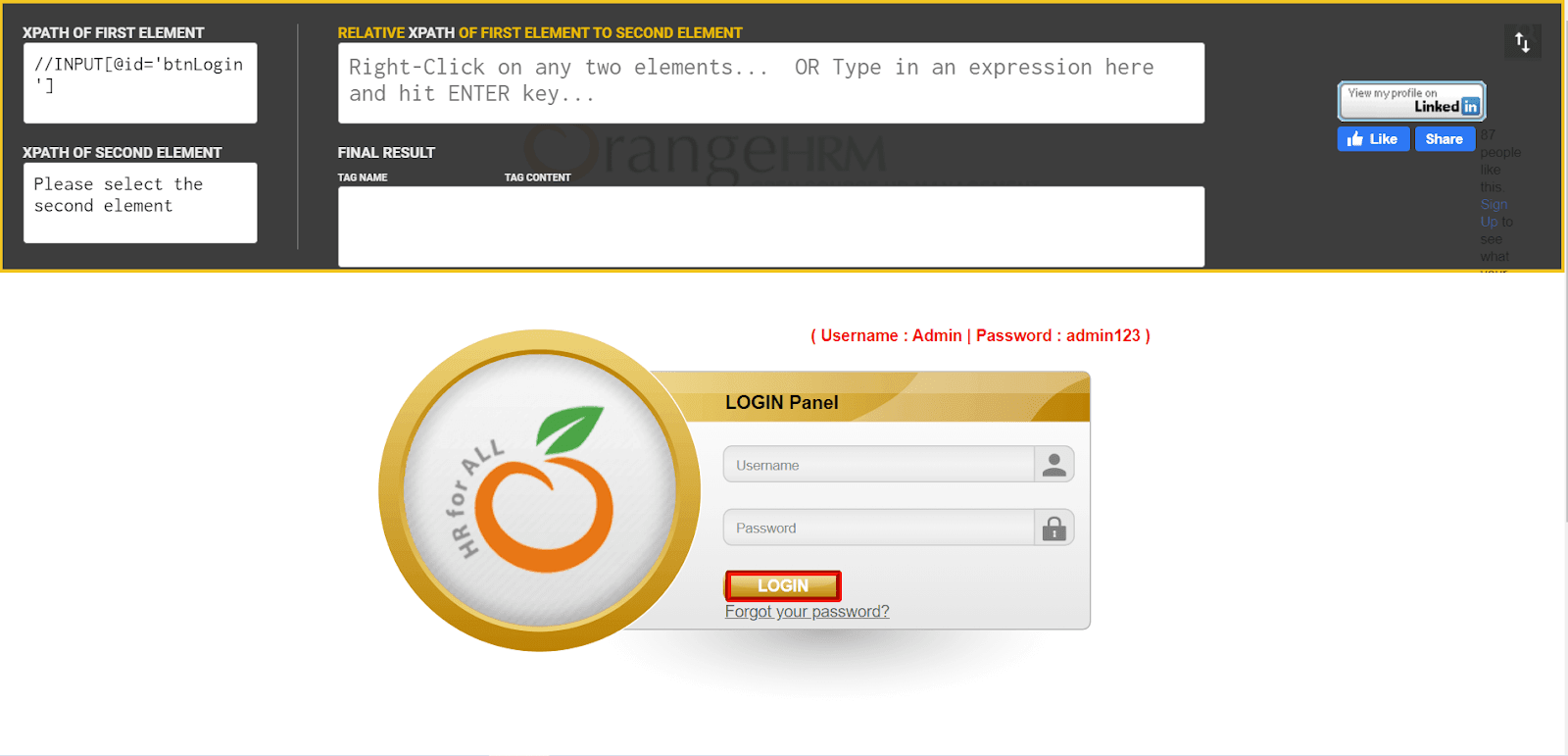
How to find the XPath using Relative XPath Helper extension?
Step 1: Click the Relative XPath Helper plugin.
Step 2: Right-click on the WebElement for which the Xpath has to be found.

7. Firebug Lite for Chrome
Firebug was one of the browser extensions that was used earlier for finding the XPath of the element. The Firebug Lite is a port of Firebug as the latter is not supported by Chrome anymore.
How to download and add the Firebug Lite plugin to Chrome?
You can download this Chrome extension by clicking here.
Click “Add to Chrome” and then click on “Add extension.” Now you are ready to use Firebug Lite as a Chrome extension to find the XPath of a WebElement.
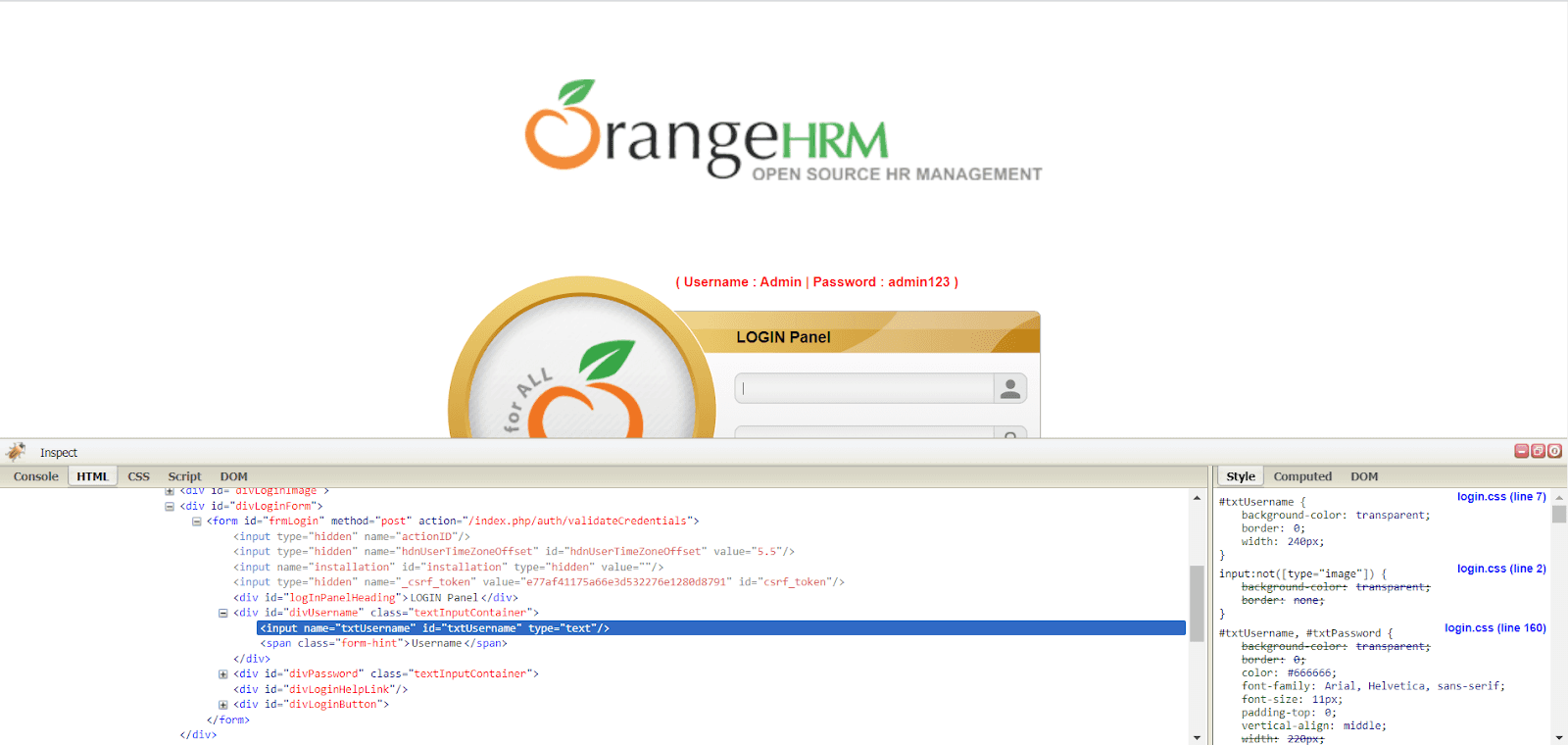
How to find the XPath using Firebug Lite for Chrome?
Step 1: Click on the Firebug Lite plugin.
Step 2: Right-click on the WebElement for which the Xpath has to be found.

Hey! Do you know what Picture element are? It is a Adaptive images is a responsive images method that allows you to control which image resource a user agent presents to a user agent, based on resolution, media query and/or support for a particular image format.8. TruePath
8. TruePath
This Xpath finder Chrome extension is one of the most efficient plugins which provides multiple relative XPaths based on different attributes, thereby taking center stage as one of the top-rated Chrome extensions to find Xpath in Selenium.
How to download and add the TruePath plugin to Chrome?
The TruePath plugin can be easily added to Chrome from their official link.
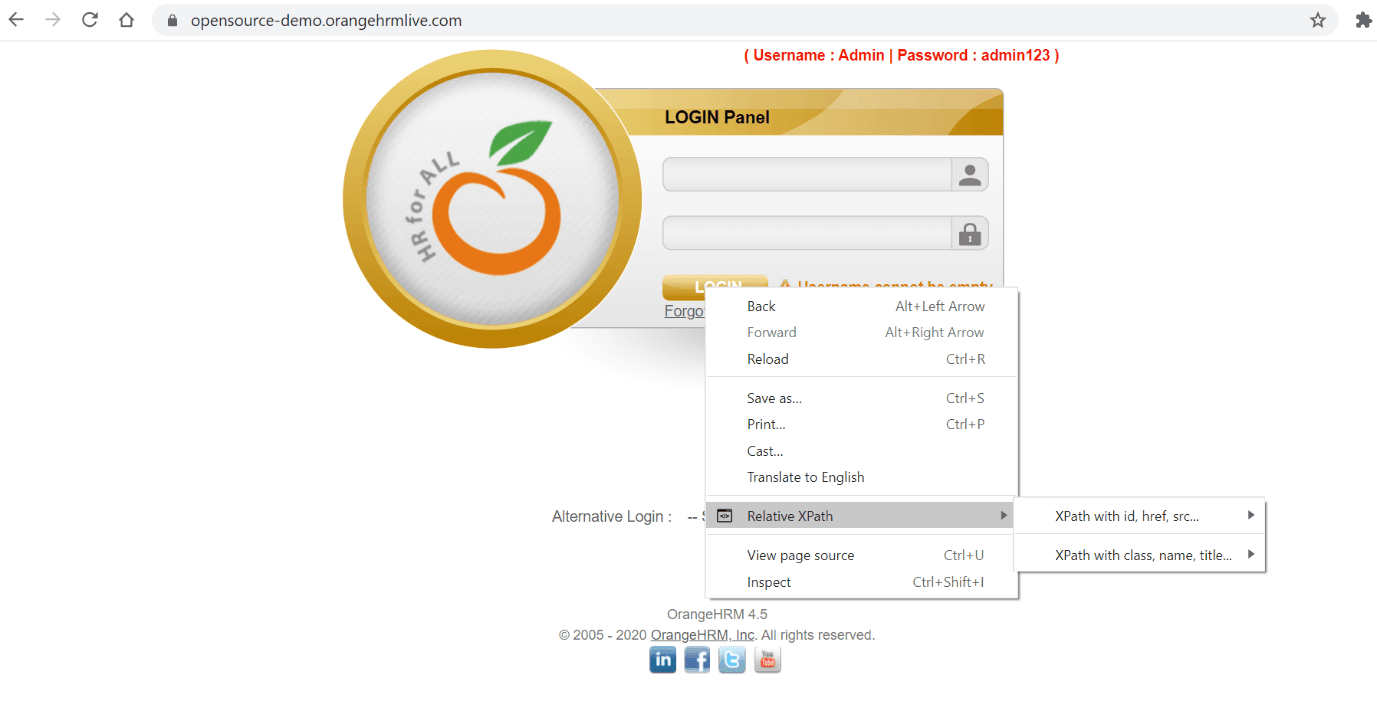
How to get the XPath of the WebElement using TruePath extension?
Step 1: Enable the TruePath plugin.
Step 2: Right-click on the element to be inspected
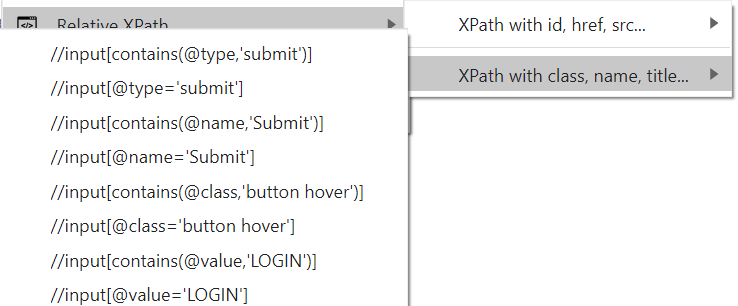
Step 3: Hover over the Relative XPath options. You may find different options for writing the XPath based on various attributes like id, classname, linkText, etc.

Given below are the XPath suggestions provided by TruePath for the Login button WebElement.

As it generates multiple relative XPath for the target element, it provides stability and drastically reduces the manual effort to construct the XPath.
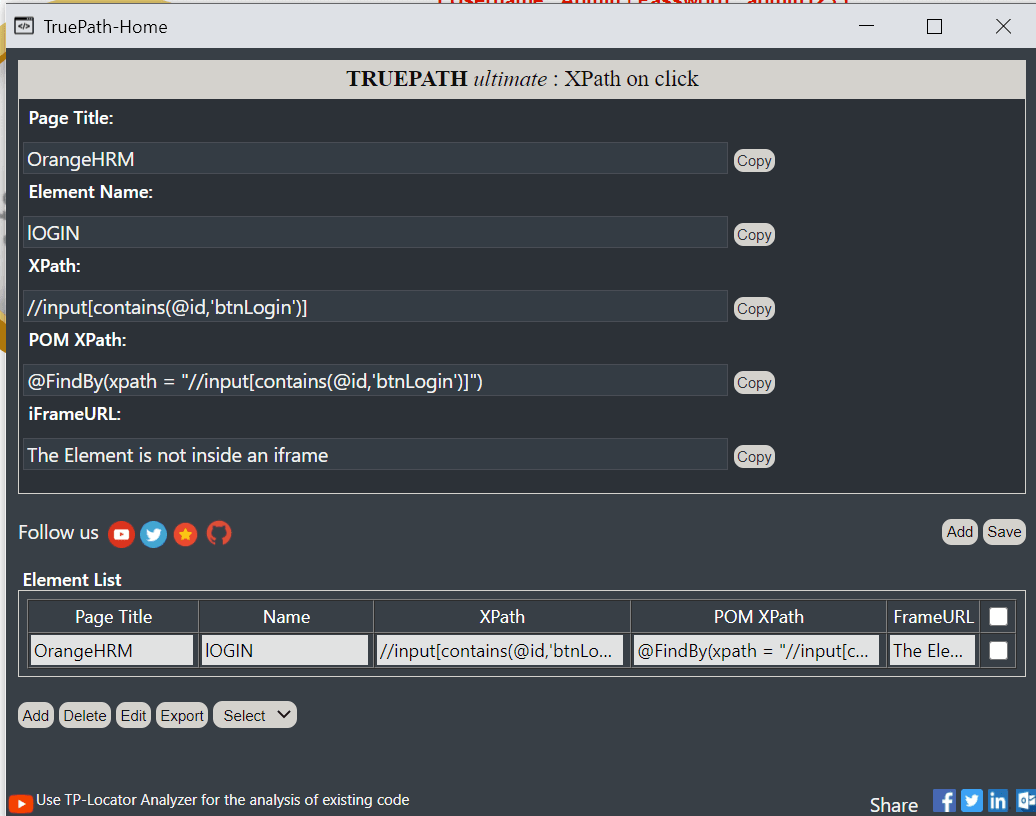
Upon the XPath selection, TruePath also provides additional information on the WebElement.

9. XPath Helper Wizard
Wizard creates XPaths that are short and less likely to break, even if there are any changes in the webpage. A convenient and conducive Xpath finder Chrome extension, Xpath Helper Wizard, is as easy to use as effective.
How to download and add the XPath Helper wizard plugin to Chrome?
You can download the extension by clicking here.
Click on the “Add to Chrome icon” and then click on “Add Extension” in the popup. After adding the XPath Helper Wizard extension to your browser, you can start picking up the XPath suggestions provided by the extension.
How to find the XPath of a WebElement using XPath Helper Wizard?
Step 1: Open a new tab and navigate to the desired webpage.
Step 2: Press CTRL+SHIFT+X or click the XPath Helper button in the toolbar to open the XPath Helper console
Step 3: Hold down Shift as you mouse over elements on the page. The query box will continuously update to show the XPath query for the element below the mouse pointer, and the results box will show the results for the current query.

10. XPath Generator
The XPath Generator is one of the most renowned extensions that can be added to Chrome to find the XPath of a WebElement. It is a very simple and easy technique to capture the XPath in Selenium.
How to download and add the XPath Generator extension to Chrome?
You can add the XPath Generator plugin using this link.
Click “Add to Chrome” and then click on “Add extension.” Now you are ready to use the XPath Generator to find the XPath of a WebElement.
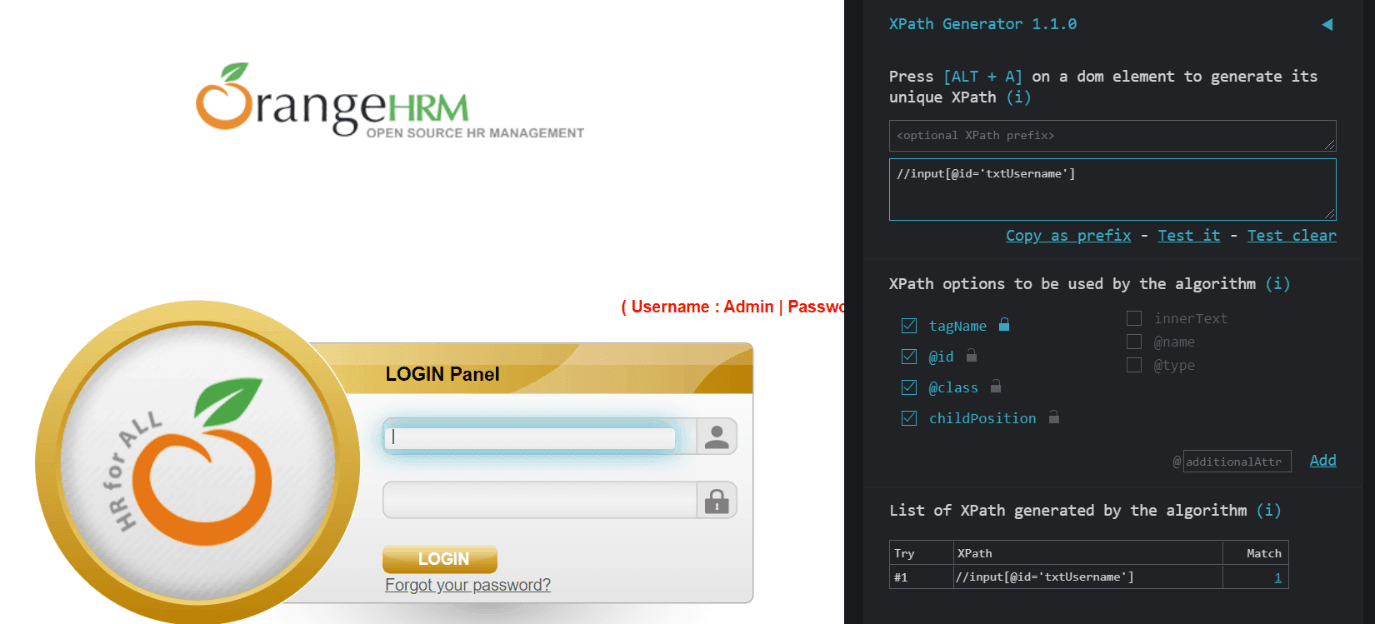
How to find the XPath using the XPath Generator extension?
Step 1: Click the XPath Generator plugin.
Step 2: Right-click on the WebElement for which the Xpath has to be found

Wrapping Up
In this article, we have seen different locators used to locate the WebElements on the web page, throwing light on ten Chrome extensions variations to find XPath in Selenium. We have taken you through a quick introduction to XPath, the advantages of using Chrome extensions in XPath in locating the elements on the webpage, popularly used Chrome extensions to find the XPath, along with step by step comprehensive tutorials on how to use them. Hence, go ahead and utilize these plugins to find the XPath, thereby saving up a lot of time and effort!
We hope this selection inspired you. If you think we missed a good extension, please suggest it in the comment section below; we’ll be happy to add it to our selection.
