How To Deal With “Element is not clickable at point” Exception Using Selenium
Table of contents
- What is the “Element is not clickable at point” exception?
- What are the causes of the “Element is not clickable at point” exception?
- Cause 1: WebElement to be clicked is disabled
- Cause 2: WebElement is not yet available (or loaded) on the web page
- Cause 3: WebElements overlap with each other
- Cause 4: Failure in locating WebElement using coordinates on the page
- How to fix the “Element Is Not Clickable at Point” exception?
- Solution 1: Adding Waits To Selenium Tests
- Solution 2: Maximizing the browser window
- Solution 3: Using JavascriptExecutor for performing mouse clicks
- Solution 4: Using Actions class in Selenium
Any automation testing using Selenium (or Cypress) involves interacting with the WebElements available in the DOM. Test automation framework underpins a diverse set of locators that are used to identify and interact with any type of element on the web page. For example, ID, name, className, XPath, cssSelector, tagName, linkText, and partialLinkText are some of the widely used that help you interact with the elements on the web page. These locators help you perform any type of web element interactions using Selenium.
Identifying the elements may be an easy task, but your tests might fail due to the state of the WebElement (e.g., not visible, not clickable, etc.). As a test automation engineer, it is important to consider these things to build a fool-proof test automation strategy.
In such cases, the tests might throw different types of exceptions like NoSuchElementException, ElementNotVisibleException, etc. This is often caused as the WebElement on the web page is not found, not interactable, or could be another issue with the corresponding WebElement. In this part of the Selenium Java tutorial, we would look at one of those exceptions — “Element is not clickable at the point.” By the end of the tutorial, you would be in a position to handle this exception like a pro!
Check this out: Learn more about functional testing, and how automating them can give you a faster release cycle!
What is the “Element is not clickable at point” exception?
The exception “Element is not clickable at point” usually occurs when the WebElement we want to interact with (or click) is not clickable at that point. This essentially means that the click operation on the WebElement would result in an exception. So, what are the causes of the exception? First, let’s deep dive into the various causes behind the “Element is not clickable at point” exception.
There is a higher probability of getting this exception with the Chrome browser, as Chrome never calculates the exact location of any WebElement. Instead, it tries to perform a click in the middle of the WebElement. Hence, you might get the “Element is not clickable at point.” exception when running tests on Chrome.
Does this mean that there is zero probability of witnessing this exception when running Selenium automation tests on Firefox, Microsoft Edge, or any other web browser? The underlying implementation differs from one browser to another. Hence, sometimes you may encounter this exception when clicking an element at a specific point (or coordinate).
Check this out: Usability Testing: A Comprehensive Guide With Examples And Best Practices
What are the causes of the “Element is not clickable at point” exception?
In this section of the Selenium Java tutorial, let us understand the major causes of the “Element is not clickable at point” exception.
Below are the major causes of the exception:
WebElement to be clicked is disabled.
WebElement is not yet available (or loaded) on the web page.
WebElements overlap with each other.
Failure in locating WebElement using coordinates on the page.
Let us see the above causes in detail.
Cause 1: WebElement to be clicked is disabled
In a web application, if you skip filling any mandatory fields in a form or while creating an account, you would come across the Submit (or Create Account) in a disabled state.
When trying to interact with such a WebElement, the “Element is not clickable at point” exception pops up.
Check this out: Jest Tutorial: Complete Guide to Jest Testing
Cause 2: WebElement is not yet available (or loaded) on the web page
Most websites use AJAX for the dynamic loading of web content. Therefore, the test cases should be implemented considering this dynamism. You will encounter the said exception if the test script is trying to interact with the WebElement, which is not yet available in the DOM.
Read — How To Handle Synchronization In Selenium PHP Using Implicit and Explicit Wait?
Cause 3: WebElements overlap with each other
You might have overlapping WebElements on a webpage which poses significant challenges when running Selenium automation tests on the page. For example, when trying to interact with an element with another element overlapping it, it would throw the exception “Element is not clickable at point.” Since this makes an interesting scenario, let’s look at a cross browser testing example which we would run on cloud-based Selenium Grid by LambdaTest. Running Selenium tests on a LambdaTest helps you attain better browser coverage, expedited test execution, and faster product release via integration with popular CI/CD tools. Furthermore, parallel testing is one of the major advantages of running tests on a cloud-based Grid like LambdaTest.
Read — Everything You Need To Know About Cloud Testing
For demonstration, we navigate to https://www.freecrm.com/ and log in by clicking the “Login” button.

Here is the code snippet that helps you realize the test scenario:
package Pages;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.annotations.*;
import java.net.MalformedURLException;
public class First
{
public static void main(String[] args)
{
WebDriver driver = null;
/* Get username and access key from https://accounts.lambdatest.com/detail/profile */
String username = "lambdatest_user_name";
String access_key = "lambdatest_access_key";
/* For local WebDriver */
/* System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\chromedriver\\chromedriver.exe"); */
/* WebDriver driver = new ChromeDriver(); */
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("build", "[Java] How to Deal with Element is not clickable at point Exception");
capabilities.setCapability("name", "[Java] How to Deal with Element is not clickable at point Exception");
capabilities.setCapability("platform", "Windows 10");
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("version","latest");
capabilities.setCapability("tunnel",false);
capabilities.setCapability("network",true);
capabilities.setCapability("console",true);
capabilities.setCapability("visual",true);
try
{
driver = new RemoteWebDriver(new URL("http://" + username + ":" + access_key + "@hub.lambdatest.com/wd/hub"), capabilities);
}
catch (MalformedURLException e)
{
System.out.println("Invalid grid URL");
}
System.out.println("Started session");
driver.get("https://www.freecrm.com/");
WebElement element = driver.findElement(By.xpath("//span[text()='Log In']"));
/* Click on the button */
element.click();
/* Close the browser instance */
driver.close();
}
}
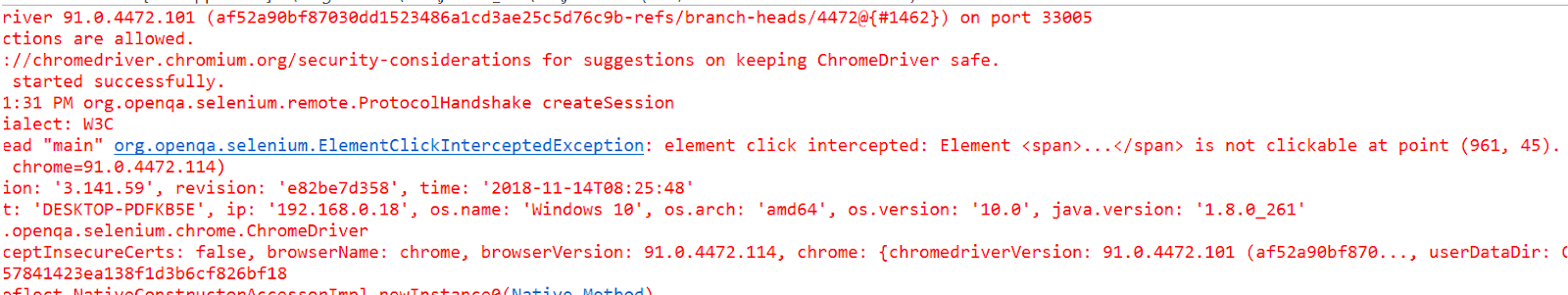
When running the above test, we encountered the “Element is not clickable at point” as the Login button is overlapped with another element.

Here is the stack trace of the exception:
Exception in thread "main" org.openqa.selenium.ElementClickInterceptedException: element click intercepted: Element <span>...</span> is not clickable at point (961, 45). Other element would receive the click: <button style="border-color: rgb(0, 0, 0); font-size: 0.9em;">...</button>
(Session info: chrome=91.0.4472.114)
Build info: version: '3.141.59', revision: 'e82be7d358', time: '2018-11-14T08:25:48'
Check this out: Run Appium mobile testing of native and web apps. Improve your app quality with instant access to real devices on LambdaTest.
Cause 4: Failure in locating WebElement using coordinates on the page
Many times, you would need to identify the locators using their coordinates. The coordinates of the elements would differ depending upon the window size. Hence, it is a good practice to maximize the browser window when performing Selenium automation testing. You can read our detailed blog on Selenium Best Practices For Web Automation Testing to avoid issues you might frequently encounter when running Selenium tests.
Now that we have covered the different causes of the “Element is not clickable at point” exception, it’s time to deep dive into the potential solutions to avoid this exception.

Check this out: Test your native, hybrid, and web apps across all legacy and latest mobile operating systems on the most powerful Android emulator online.
How to fix the “Element Is Not Clickable at Point” exception?
There are some simple yet effective ways to resolve this exception. Let’s look at some of the ways to get rid of this exception in this part of the Selenium Java tutorial:
Solution 1: Adding Waits To Selenium Tests
To handle elements that take some time to load on the web page, you may add waits in Selenium. The added delay helps ensure that the WebElement to be interacted with is available on the web page. Have a look at the different Waits in Selenium that can help you achieve this task.
You can consider adding implicit waits, explicit waits, or fluent waits, depending upon the requirement. This would add some wait time for the WebElement(s) to load before performing interactions on the same.
For example, we can add explicit wait for a specific element so that it loads completely and is identified to be clickable.
WebDriverWait wait = new WebDriverWait(driver, 10);
wait.until(ExpectedConditions.elementToBeClickable(By.id("Login")));
driver.findElement(By.id("Login")).click();
Watch this video to learn what are waits in Selenium and how to handle them using different methods like hard-coded pauses and by combining explicit waits with different design patterns.
Check this out: Run your Selenium Automation Testing scripts on the LambdatTest cloud grid. Test on 3000+ desktop & mobile environments.
Solution 2: Maximizing the browser window
When coordinates are used to identify the elements in the tests, it is always considered good practice to maximize your browser window. This ensures that the coordinates defined in your tests match with those on the page, as the browser is in the maximized state. Here is how you can avert the “Element is not clickable at point” exception by simply maximizing the web browser window:
System.setProperty("webdriver.chrome.driver", "Path_To_Chrome_Driver");
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
Solution 3: Using JavascriptExecutor for performing mouse clicks
When the waits don’t help resolve the problem, you can use the JavascriptExecutor to perform the click operation.
JavaScriptExecutor is a key interface that allows you to execute JavaScript on the window or page of the browser using Selenium WebDriver. In addition, it provides methods to run JavaScript against the window (or page) from your test script.
WebElement element = driver.findElement(By.id("Login"));
JavascriptExecutor executor = (JavascriptExecutor)driver;
executor.executeScript(“arguments[0].click();”, element);
Solution 4: Using Actions class in Selenium
The exception “Element is not clickable at point” might be thrown when the element is not under focus or the action is being performed on the incorrect WebElement. In such cases, you have to switch to the actual element and perform the click action.
To handle this scenario, use the Actions class in Selenium to switch to the specific element and performing the click operation as shown below:
WebElement element = driver.findElement(By.id("Login"));
Actions actions = new Actions(driver);
actions.moveToElement(element).click().build().perform();
You can also log onto the LambdaTest Community to get answers to questions like the “Element is not clickable at point” error and more. It’s time to leverage the expertise of the community to solve technical problems at an expedited pace!

For faster and improved test results, I would recommend a cloud-based Selenium Grid. LambdaTest is one such platform that provides cross browser testing on all major browsers and 3000+ operating systems online.
Read — Common Challenges In Selenium Automation & How To Fix Them?
