Selenium has been widely used in automating web applications as it stands out from other testing tools by providing numerous ways to test those applications. No matter how complex the UI is, Selenium provides multiple options to automate it thereby reducing or completely wiping away the manual effort. When it comes to testing Windows-based applications or any standalone applications, we have different tools like QTP/UFT which perform user actions in the window handles.
How do we automate the web applications when there is a need to interact with the browser through a mouse or keyboard?
Obviously, the answer is ‘Selenium’. We can use it for performing such interactions with the browser through our automation script.
How do we interact with the browser using Selenium test automation?
The answer is ‘Actions Class’. Yes, the Actions class in Selenium provides multiple methods to perform a single action or series of actions in the browser. In this guide about ‘what is actions class in Selenium’, I will take you through the Actions class and its implementations. Before we dive deep into this concept, let us understand the basics.
What Is Actions Class In Selenium?
Actions like clicking a button, entering a keyword in the search bar are prime examples of how we use a mouse or keyboard. These interactions are done through the mouse and the keyboard can be automated by using the Actions class in Selenium. As the name suggests, the Actions class contains a collection of actions that can be performed in a web application.
It is quite easy to understand what is Actions class in Selenium, the tricky part is implementing it. The actions that can be performed in a browser are broadly classified into two categories namely-
- Mouse actions
- Keyboard actions
Mouse Actions
The various mouse actions that are provided by the Actions class are-
- click() – clicks at the current location
- doubleClick() – performs a Double click at the current mouse location
- contextClick() – performs a Right click at the current mouse location
- dragAndDrop(WebElement source, WebElement target) – drags an element from the source location and drops in target location
- moveToElement(WebElement target) – moves to the target element
Keyboard Actions
The various keyboard actions that are provided by the Actions class are-
- keyUp(WebElement target, java.lang.CharSequence key) – performs a key release after focusing on the target element
- keyDown(WebElement target, java.lang.CharSequence key) – performs a key press after focusing on the target element
- sendKeys(WebElement target, java.lang.CharSequence… keys) – types the value.
Apart from the above methods, there are many other methods which can be used based on our requirements. The extensibility of actions that can be performed is one of the best features of the Actions class in Selenium.
Do you know how to test PDF Files using Selenium test automation?
Hey are you looking for an Extract Text from XML Free Online Tool ? it's a free online developer tool that can be used to turn an XML document into a text document. In addition, it facilitates the extraction of tag names and node text from an XML document.
How To Implement The Actions Class?
Now that you understand what is Actions class in Selenium, it is time to start implementing this class in your Selenium test automation scripts. To implement the Actions class in Selenium automation script, follow the steps given below-
Step 1: First, we have to import the package org.openqa.selenium.interactions.Actions.
Step 2: To use the methods provided by the Actions class, we need to create an object of this class and pass the WebDriver as an argument.
// instantiate the WebDriver
WebDriver driver = new ChromeDriver();
// create an object of the Actions class
Actions act = new Actions(driver);
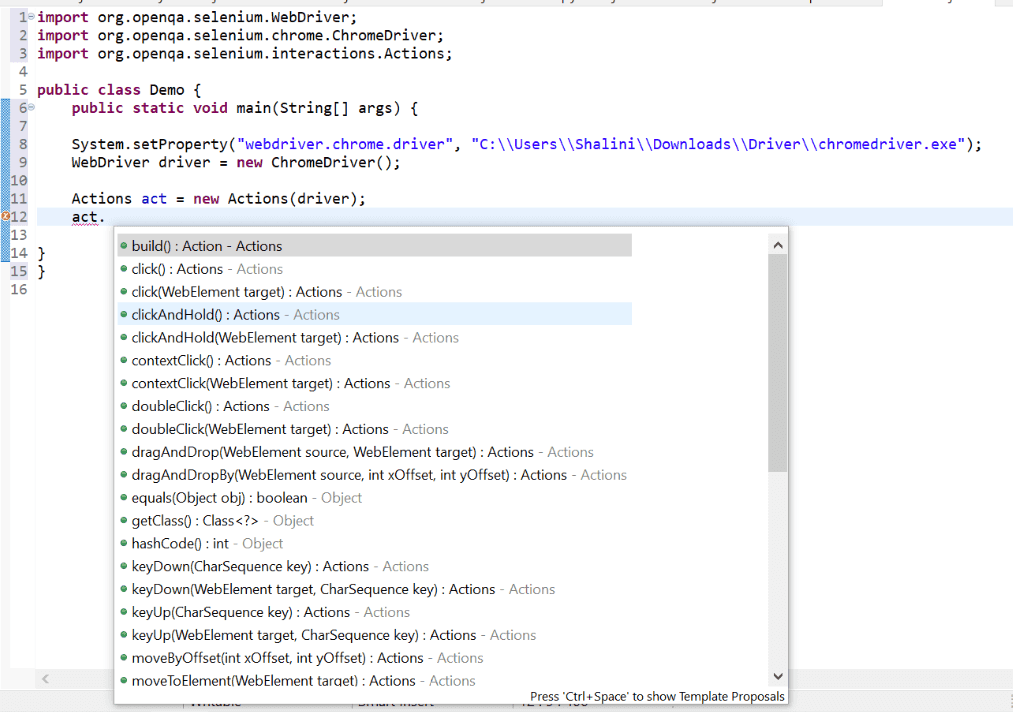
Step 3: The object created can now be used to perform any actions. You can see various actions that are provided by this class once you create an object.

Now, let us see the implementation of each method in detail with an example.
1. sendKeys
Using the Actions class in Selenium, we can implement the sendKeys() method to type specific values in the application.
Below is a simple code which is used to search a product in a search engine by passing the product’s name in the search box-
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class sendKeysDemo {
public static void main(String[] args) {
//specify the driver location
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
//instantiate the driver
WebDriver driver = new ChromeDriver();
//specify the URL of the webpage
driver.get("https://www.google.com/");
//maximise the window
driver.manage().window().maximize();
//specify the locator of the search box
WebElement element = driver.findElement(By.xpath("//*[@id=\"tsf\"]/div[2]/div[1]/div[1]/div/div[2]/input"));
//create an object for the Actions class and pass the driver argument
Actions action = new Actions(driver);
//pass the product name that has to be searched in the website
action.sendKeys(element, "iphone").build().perform();
driver.quit();
}
}
That is how you use the actions class in Selenium with sendKeys() method. You must be wondering- why do we add build()and perform() at the end?
The build() method generates a composite action containing all actions which are ready to be performed. The perform() method is used to perform the series of actions that are defined.
2. Mouse click
Actions class in Selenium can also perform a mouse click either on a specific element or at the current mouse location.
Below is a simple code which is used to search a product in a shopping website and click the search icon-
import static org.testng.Assert.assertEquals;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class click {
public static void main(String[] args) {
//specify the driver location
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
//instantiate the driver
WebDriver driver = new ChromeDriver();
//specify the URL of the webpage
driver.get("https://www.amazon.in/");
//maximise the window
driver.manage().window().maximize();
//create an object for the Actions class and pass the driver argument
Actions action = new Actions(driver);
//specify the locator of the search box in which the product has to be typed
WebElement elementToType = driver.findElement(By.id("twotabsearchtextbox"));
//pass the value of the product
action.sendKeys(elementToType, "iphone").build().perform();
//specify the locator of the search button
WebElement elementToClick = driver.findElement(By.className("nav-input"));
//perform a mouse click on the search button
action.click(elementToClick).build().perform();
//verify the title of the website after searching the product
assertEquals(driver.getTitle(), "Amazon.in : iphone");
driver.quit();
}
}
3. ContextClick & doubleClick
In case there is a requirement to click a button twice or right click, Actions class in Selenium is capable of doing that as well. We can use the doubleClick() and contextClick() methods respectively.
Below is a simple code which can be used to perform both these actions-
import static org.testng.Assert.assertEquals;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class clickDemo {
public static void main(String[] args) {
// specify the driver location
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
// instantiate the driver
WebDriver driver = new ChromeDriver();
//specify the URL of the website
driver.get("https://www.amazon.in/");
//maximise the window
driver.manage().window().maximize();
WebElement element = driver.findElement(By.xpath("//*[@id=\"nav-xshop\"]/a[1]"));
Actions action = new Actions(driver);
action.doubleClick(element).build().perform();
assertEquals(driver.getTitle(), "Mobile Phones: Buy New Mobiles Online at Best Prices in India | Buy Cell Phones Online - Amazon.in");
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
action.contextClick().build().perform();
driver.quit();
}
}
_Hey are you looking for an Extract Text from JSON Online Tool ? it's a free online developer tool that can be used to turn an JSON document into a text document. In addition, it facilitates the extraction of tag names and node text from an JSON document._
4. moveToElement
This method is used to move to a specific target element on the web page. Sometimes there may be some sub options or submenus which would be visible only when the mouse cursor is moved or hovered over the main menu. In such cases, Actions class in Selenium provides the moveToElement() method. We can also provide the x coordinate and the y coordinate as parameters in this method in addition to the target element.
Let us try to automate the scenario below-
Navigate to https://www.lambdatest.com/ website. Hover over the Resources tab with your mouse and click the Blog sub menu to read the articles posted in the blog.
import static org.testng.Assert.assertEquals;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class MoveTest {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
//specify the LambdaTest URL
driver.get("https://www.lambdatest.com/");
assertEquals(driver.getTitle(), "Most Powerful Cross Browser Testing Tool Online | LambdaTest");
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
//specify the locator of the Resources menu
WebElement element = driver.findElement(By.xpath("//*[@id=\"navbarSupportedContent\"]/ul/li[4]/a"));
Actions act = new Actions(driver);
//mouse hover the Resources element
act.moveToElement(element).build().perform();
//specify the locator for the element Blog and click
driver.findElement(By.linkText("Blog")).click();
assertEquals(driver.getCurrentUrl(), "https://www.lambdatest.com/blog/");
//verify the page title after navigating to the Blog section
assertEquals(driver.getTitle(), "LambdaTest | A Cross Browser Testing Blog");
driver.close();
}
}
5. dragAndDrop
The dragAndDrop(WebElement source,WebElement target) method is used to drag an element from source and drop it into the target location. There are two ways to perform this with the help of Actions class in Selenium-
- Use the dragAndDrop(WebElement source,WebElement target) method.
- Use the below series of actions.
clickAndHold(WebElement source) 🡪 moveToElement(WebElement target) 🡪 release
This is the way we manually drag and drop a file or an image from a source to destination-
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class ActionsTest {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.w3schools.com/html/html5_draganddrop.asp");
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
Actions action = new Actions(driver);
WebElement source = driver.findElement(By.xpath("//*[@id=\"drag1\"]"));
WebElement destination = driver.findElement(By.xpath("//*[@id=\"div2\"]"));
action.clickAndHold(source).moveToElement(destination).release().build().perform();
driver.quit();
}
}
6. sendKeys
The sendKeys() method that we have seen earlier was primarily used to send the text. In this section, we shall see how we can use Actions class in Selenium to send other Keys like CTRL, ALT, SHIFT etc.
While we are searching for some products on a shopping website, we would type the ‘ Product name ’ and press Enter from the keyboard. This action would be the same as the one performed by clicking the Search button.
Below is the code for performing a search operation only using the keyboard actions class in Selenium-
import static org.testng.Assert.assertEquals;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class enterDemo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.amazon.in/");
driver.manage().window().maximize();
Actions action = new Actions(driver);
//specify the locator of the search box
WebElement elementToType = driver.findElement(By.id("twotabsearchtextbox"));
//pass the name of the product
action.sendKeys(elementToType, "iphone").build().perform();
//pass the Enter value through sendKeys
action.sendKeys(Keys.ENTER).build().perform();
assertEquals(driver.getTitle(), "Amazon.in : iphone");
driver.close();
}
}
Hey are you looking for a Random Octal Generator ? it's a free online developer tool that can be used to generate random octal numbers by choosing how many digits each octal number should have and how many octal numbers to generate.
7. KeyUp / KeyDown
The keyUp and keyDown methods are used for imitating the keyboard actions of pressing and releasing the keys. These methods serve multiple methods like converting the texts into uppercase or lowercase, copy text from source and paste in destination location, scrolling up and down the web page, multiple value selection etc. This is one of the most repeatedly used Actions class in Selenium test automation.
Let us see sample code for each case-
a. Converting Texts to Uppercase
When we want to enter the text manually, we press down the SHIFT key and enter the text simultaneously without releasing the SHIFT key. We can apply the same logic to our code like below-
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class keysDemo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.google.com/");
driver.manage().window().maximize();
WebElement element = driver.findElement(By.xpath("//*[@id=\"tsf\"]/div[2]/div[1]/div[1]/div/div[2]/input"));
Actions action = new Actions(driver);
//holds the SHIFT key and converts the text to uppercase
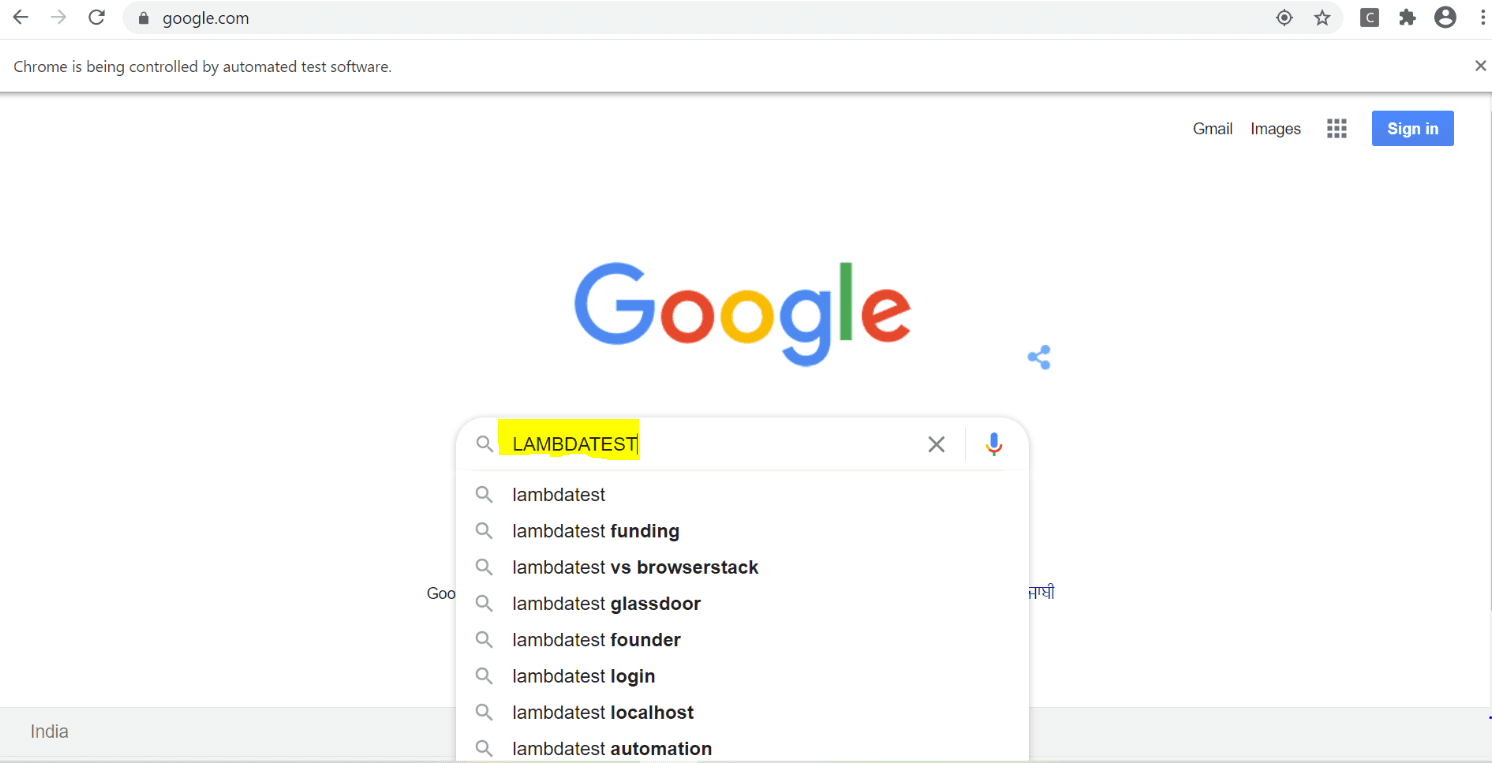
action.keyDown(element,Keys.SHIFT).sendKeys("lambdatest").build().perform();
driver.quit();
}
}
When the above code is executed, the result would be as seen in the image below.

b. Scroll Up & Down the page
You can also scroll to the top or the bottom of a page using the Actions class in Selenium test automation.
import static org.testng.Assert.assertEquals;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class Scroll {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.lambdatest.com/");
assertEquals(driver.getTitle(), "Most Powerful Cross Browser Testing Tool Online | LambdaTest");
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
Actions act = new Actions(driver);
// Scroll Down using Actions class
act.keyDown(Keys.CONTROL).sendKeys(Keys.END).perform();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// Scroll Up using Actions class
act.keyDown(Keys.CONTROL).sendKeys(Keys.HOME).perform();
driver.close();
}
}
Note: I have intentionally added some wait time in the above code so that you can see how the page scrolls down and again to the top of the page.
c. Copy & Paste
Copying some text from the source and pasting them in a target location can also be done with the help of actions class in Selenium test automation. The logic is the same as how we copy and paste texts manually.
Below is the sample code for copying the text and pasting it in another location-
import static org.testng.Assert.assertEquals;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class copyPaste {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.google.com/account/about/");
driver.manage().window().maximize();
WebElement element = driver.findElement(By.xpath("//*[text() = 'Create an account']"));
element.click();
driver.manage().timeouts().pageLoadTimeout(15, TimeUnit.SECONDS);
WebElement firstName = driver.findElement(By.id("firstName"));
WebElement userName = driver.findElement(By.id("username"));
firstName.sendKeys("shalini");
Actions action = new Actions(driver);
action.keyDown( Keys.CONTROL ).sendKeys( "a" ).keyUp( Keys.CONTROL ).build().perform();
action.keyDown( Keys.CONTROL ).sendKeys( "c" ).keyUp( Keys.CONTROL ).build().perform();
userName.click();
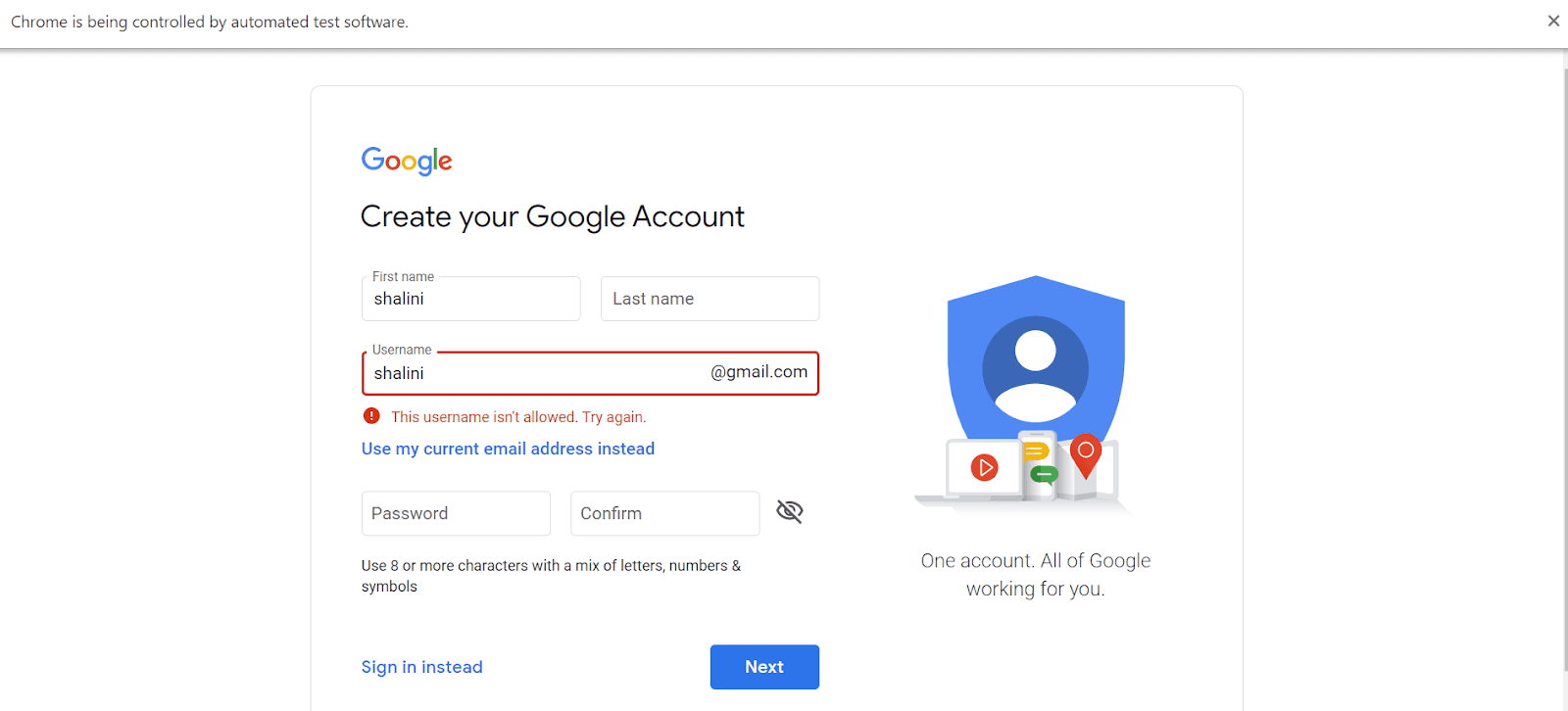
action.keyDown( Keys.CONTROL ).sendKeys( "v" ).keyUp( Keys.CONTROL ).build().perform();
driver.close();
}
}
Output-

d. Refresh the page
Actions class in Selenium test automation can also be used to perform the basic operation of refreshing. This might not seem as useful but it does have its perks when a browser is not able to read the contents of a page in the first go.
Below is a sample code that can be used to refresh a web page-
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class refresh {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\Shalini\\Downloads\\Driver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.amazon.in");
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Actions action = new Actions(driver);
action.keyDown(Keys.CONTROL).sendKeys(Keys.F5).build().perform();
driver.quit();
}
}
Wrapping Up!!!
To sum it up, we have seen what is Actions class in Selenium and the different methods which are used to interact with a browser. We have seen examples for performing different actions like clicking the mouse, typing text, dragging and dropping, moving to a specific element, double click, right-click, copy and paste content, refreshing a page, converting text to uppercase or lowercase among other things. I hope you understand the importance of the Actions class in Selenium and how it could be used in different contexts.
To make your Selenium test automation scripts more effective, I would recommend you to use a cloud Selenium grid and speed up your release cycles. LambdaTest provides a cloud-based Selenium grid with the option to perform cross browser testing on over 2000+ OS and browsers. Try to implement these automation scripts effectively on the LambdaTest platform and let me know your feedback. Feel free to share any other scenarios where you have implemented the Actions class in Selenium effectively. Do share this with your friends and colleagues so that it would also help me in gaining knowledge on this topic.
Stay tuned for more interesting blogs on Selenium test automation. Happy Testing!
