Table of contents
- How to scroll down to the bottom of the page in Selenium using Java
- How to scroll by the visibility of WebElement on the page in Selenium using Java
- How to scroll down in a page by specified pixels in Selenium using Java
- How to scroll the page to the left in a horizontal direction using Selenium Java
- How to scroll the page to the right in the horizontal direction using Selenium Java
- How to scroll a webpage in horizontal and vertical directions in Selenium using Java
- How to scroll the scroll bar on a page using Selenium Java
- How to scroll a webpage having infinite scrolling in Selenium using Java
- How to Scroll to the top of the page in Selenium using Java
- How to do scroll horizontally to a specific element on a page in Selenium using Java
- Conclusion
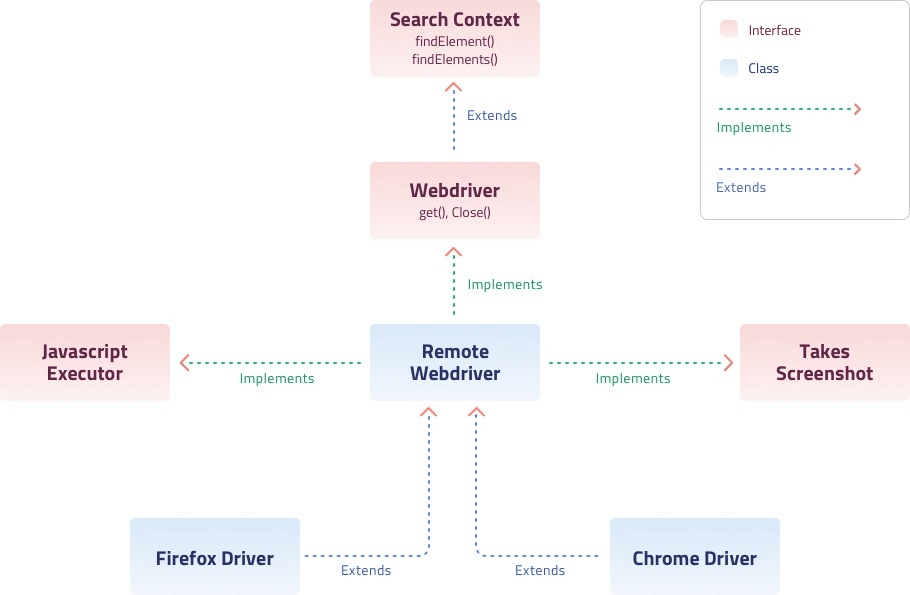
Selenium is one of the most widely used test automation frameworks for web automation testing. As far as the framework is concerned, Selenium WebDriver is the most vital component for carrying out automated browser testing. Before deep-diving into how to perform scroll operations (e.g. scroll down, scroll up, horizontal scroll, etc.) using Selenium, let us take a quick look at the hierarchy of classes and interfaces in Selenium WebDriver.
The Search context is the super interface in Selenium. The Remote WebDriver class implements the methods in WebDriver — search context interfaces, TakeScreenshot, and JavaScriptExecutor interfaces.

JavaScriptExecutor in Selenium is used to execute the code written in Javascript within the Selenium automation framework. This interface has two methods namely ExecuteScript and ExecuteAsyncScript which are used to execute the JavaScript code.
In this blog, we look at you how to perform scrolling actions on any webpage using the JavaScriptExecutor interface. Selenium scroll down, scroll to element, horizontal scroll, etc. are some of the common scroll operations that we would be demonstrating using Java.
Starting your journey with Selenium WebDriver? Check out this step-by-step guide to perform Automation testing using Selenium WebDriver.
To realize Selenium scroll down, Selenium scroll to element, and other relevant operations; we first need to import org.openqa.selenium.JavascriptExecutor package in our code. Shown below is the syntax of JavaScriptExecutor for Selenium:
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript(Script,Arguments);
Now that the basic premise is set, let’s deep-dive into how to scroll a web page using Selenium WebDriver for Selenium automation testing.
How to scroll down to the bottom of the page in Selenium using Java
To scroll down to the end of the page using Selenium WebDriver, we first get the height of the page. Once the page height is available with us, we perform a Selenium scroll down till the end of the page. This operation is commonly used in Selenium automation testing where page scroll is done to perform relevant operations on the WebElements in the DOM.
The following code helps you scroll down to the bottom of the page using the JavaScriptExecutor interface.
js.executeScript(“window.scrollTo(0, document.body.scrollHeight)”);
Demonstration: Scroll down to the bottom of the webpage using Selenium WebDriver
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ScrollDown {
public static void main(String[] args) {
//specify the location of the driver
System.setProperty("webdriver.chrome.driver","Path_to_chrome_driver\\chromedriver.exe");
//Initialising the driver
WebDriver driver = new ChromeDriver();
//launch the website
driver.get("https://opensource-demo.orangehrmlive.com/");
//maximize the window to full screen
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//identify the locator of the username field
WebElement username = driver.findElement(By.name("txtUsername"));
//identify the locator of the password field
WebElement password = driver.findElement(By.name("txtPassword"));
username.clear();
//pass the value of the username
username.sendKeys("Admin");
password.clear();
//pass the value of the password
password.sendKeys("admin123");
//identify the locator of the login button
WebElement loginButton = driver.findElement(By.id("btnLogin"));
loginButton.click();
JavascriptExecutor js = (JavascriptExecutor) driver;
//get the height of the webpage and scroll to the end
js.executeScript("window.scrollTo(0, document.body.scrollHeight)");
driver.close();
}
}
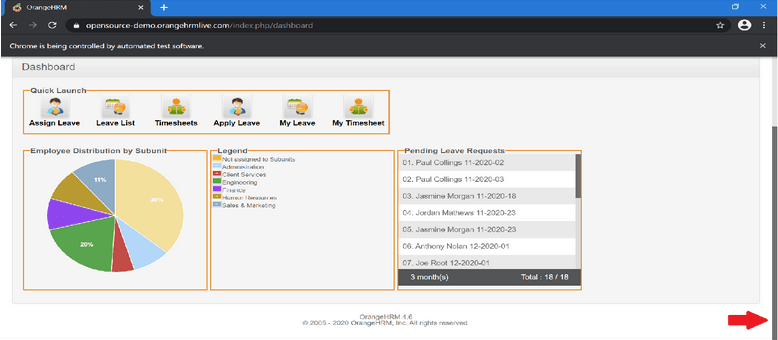
Shown below is the execution output which indicates that the Selenium scroll down operation was performed successfully using the JavaScriptExecutor interface.

How to scroll by the visibility of WebElement on the page in Selenium using Java
Any webpage would comprise multiple WebElements where some of the elements would be loaded on an on-demand basis. Before you can perform scroll operations in Selenium, it is essential that the corresponding WebElement is present (or visible) in the DOM.
This is where the scrollIntoView() interface in JavaScript comes into the picture. This method helps scroll an element into the viewing portion of the window.
// Locate the desired WebElement
WebElement element = driver.findElement(By.linkText("All Browsers and Devices"));
js.executeScript("arguments[0].scrollIntoView();", element);
Demonstration: Scroll by the visibility of an element on the webpage using Selenium WebDriver
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class scrollDownByElementVisibility
{
public static void main(String[] args) {
//specify the location of the driver
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
//Initialising the driver
WebDriver driver = new ChromeDriver();
//launch the website
driver.get("https://www.lambdatest.com/");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor) driver;
//specify the WebElement till which the page has to be scrolled
WebElement element = driver.findElement(By.linkText("All Browsers and Devices"));
js.executeScript("arguments[0].scrollIntoView();", element);
driver.close();
}
}
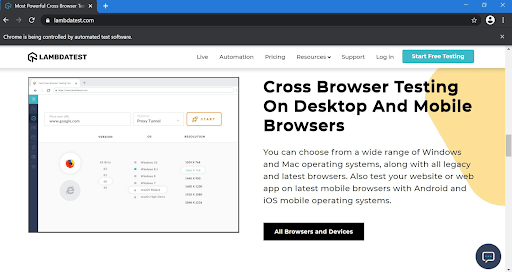
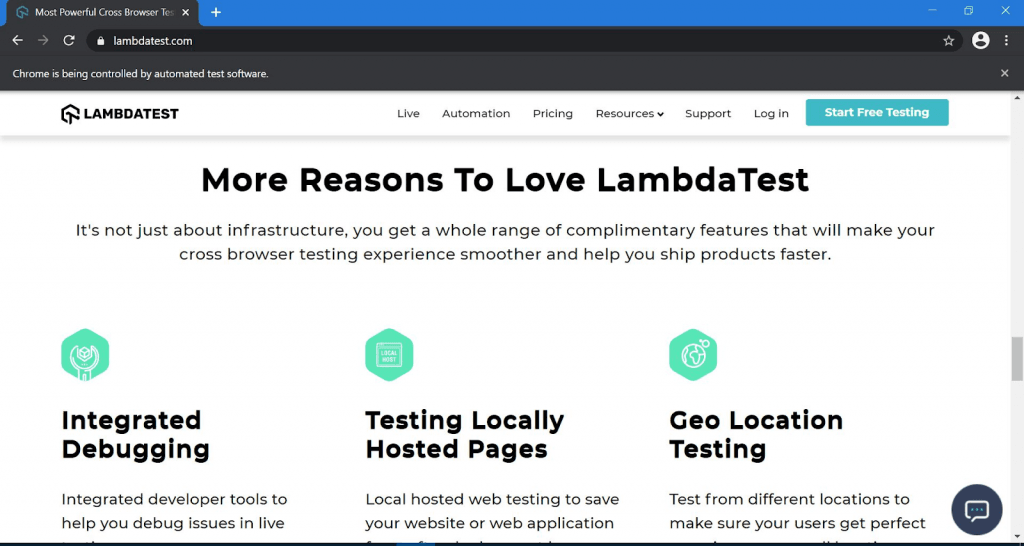
In the above implementation, we navigated to the LambdaTest webpage and performed Selenium scroll down to the point where the WebElement “All Browsers and Devices” is visible.
Shown below is the execution snapshot which indicates that scroll down in Selenium to the desired WebElement (which is visible) was performed successfully:

Check this out: Cypress cloud Automation Testing Online
How to scroll down in a page by specified pixels in Selenium using Java
You can also scroll to a particular point by specifying the exact location or coordinates on the page. This can be done using the scrollBy method in JavaScript.
js.executeScript(“window.scrollBy(0,3000)”);
Demonstration: Scroll down by the specified pixels on the page using Selenium WebDriver
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class scrollDownByPixel
{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.lambdatest.com/");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor) driver;
//specify the number of pixels the page has to be scrolled
js.executeScript("window.scrollBy(0,3000)");
driver.close();
}
}
Implicit wait in Selenium (for 10 seconds) is used before the scrollBy() method is triggered to scroll to the desired coordinates.
Read — How To Measure Page Load Time With Selenium
Shown below is the execution snapshot which indicates that the Selenium scroll down operation was successful:


How to scroll the page to the left in a horizontal direction using Selenium Java
When performing automated browser testing of websites (or web apps), there are times where the page under test has to be scrolled in a horizontal as well as vertical direction. When scrolling in the horizontal direction, you have the option to scroll either to the left or right of the page.
To scroll to the left of a webpage in a horizontal direction, use the below implementation in the automation test:
js.executeScript(“window.scrollBy(-3000,0)”);
Demonstration: Scroll the webpage to the left in the horizontal direction using Selenium WebDriver
package Demo;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class HorizontalLeft
{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.album.alexflueras.ro/index.php");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.scrollBy(6000,0)");
try
{
Thread.sleep(4000);
}
catch (InterruptedException e)
{
e.printStackTrace();
}
js.executeScript("window.scrollBy(-3000,0)");
}
}
To visualize the movement of the scroll bar in the horizontal left direction, we first scroll to the right and then to the left. By executing the above script, you could see the horizontal scroll bar being scrolled in the left direction of the page.

How to scroll the page to the right in the horizontal direction using Selenium Java
To scroll the webpage in the horizontal right direction, use the below code in the Selenium Automation Test:
js.executeScript(“window.scrollBy(2000,0)”);
Demonstration: How to scroll to the right in the horizontal direction of the webpage using Selenium WebDriver
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class HorizontalRight
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.album.alexflueras.ro/index.php");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.scrollBy(2000,0)");
}
}
Here is the execution snapshot:

RUN YOUR JAVA SCRIPT ON SELENIUM GRID 3000+ BROWSERS AND OS: FREE SIGNUP
How to scroll a webpage in horizontal and vertical directions in Selenium using Java
When scrolling a page, there is flexibility to scroll in horizontal as well as vertical directions. To achieve Selenium scroll in both directions, implement the following code in the automation script:
js.executeScript(“window.scrollBy(6000,50)”);
Demonstration: How to scroll in the horizontal and vertical directions of a page using Selenium WebDriver
package Demo;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class VerticalAndHorizontalScroll
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.album.alexflueras.ro/index.php");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.scrollBy(6000,50)");
}
}
Here is the execution snapshot:

Check this out: Run Automated Playwright Test Online - Run your Playwright test scripts instantly on 50+ browser and OS combinations using the LambdaTest cloud.
How to scroll the scroll bar on a page using Selenium Java
If there is a scroll bar present on a webpage, the user can change value on the scroll bar and move it to the desired value. To realize this in a Selenium automation script, we have to identify the scroll bar WebElement and perform the scrolling action on it.
Demonstration — Scroll the scroll bar on the page using Selenium WebDriver
package Demo;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class scrollBar
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://the-internet.herokuapp.com/horizontal_slider");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
WebElement element = driver.findElement(By.xpath("//input[@type,'range']"));
element.sendKeys(Keys.END);
driver.close();
}
}
Shown below is the execution snapshot

Check this out: Playwright Tutorial: Getting Started With Playwright browser testing
How to scroll a webpage having infinite scrolling in Selenium using Java
You would have come across many websites that have long or infinite scrolling. Pages with infinite scrolling might witness increased engagement since they do not have to go through the tedious task of clicking the ‘Previous’ and ‘Next’ buttons.
Read — How Moden E-Commerce Websites Are Built
You can visit https://the-internet.herokuapp.com/infinite_scroll to take a brief look at infinite scrolling.
Demonstration: How to scroll web page having infinite length using Selenium WebDriver
package Demo;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class DynamicScroll {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://the-internet.herokuapp.com/infinite_scroll");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor)driver;
long intialLength = (long) js.executeScript("return document.body.scrollHeight");
while(true){
js.executeScript("window.scrollTo(0,document.body.scrollHeight)");
try {
Thread.sleep(4000);
} catch (InterruptedException e) {
e.printStackTrace();
}
long currentLength = (long) js.executeScript("return document.body.scrollHeight");
if(intialLength == currentLength) {
break;
}
intialLength = currentLength;
}
}
}
Shown below is the execution snapshot:

Check this out: Online Safari Browser For Windows
How to Scroll to the top of the page in Selenium using Java
Apart from Selenium scroll down in a page and Selenium scroll to element, scrolling to the top of the page is one of the widely used operations on pages using JavaScriptExecutor interface. There are different ways through which you can scroll to the top of the page.
To realize this operation, we first perform scroll down in Selenium Java and than perform scroll up the page.
Demonstration: How to scroll up in a page using Selenium WebDriver
Method 1
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ScrollToTop {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://opensource-demo.orangehrmlive.com/");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
WebElement username = driver.findElement(By.name("txtUsername"));
WebElement password = driver.findElement(By.name("txtPassword"));
username.clear();
username.sendKeys("Admin");
password.clear();
password.sendKeys("admin123");
WebElement loginButton = driver.findElement(By.id("btnLogin"));
loginButton.click();
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.scrollTo(0, document.body.scrollHeight)");
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
js.executeScript("window.scrollTo(document.body.scrollHeight,0)");
driver.close();
}
}
Method 2
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ScrollToTop
{
public static void main(String[] args)
{
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://opensource-demo.orangehrmlive.com/");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
WebElement username = driver.findElement(By.name("txtUsername"));
WebElement password = driver.findElement(By.name("txtPassword"));
username.clear();
username.sendKeys("Admin");
password.clear();
password.sendKeys("admin123");
WebElement loginButton = driver.findElement(By.id("btnLogin"));
loginButton.click();
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.scrollTo(0, document.body.scrollHeight)");
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
js.executeScript("window.scrollTo(0,0)");
driver.close();
}
}
Method 3
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class ScrollToTop
{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://opensource-demo.orangehrmlive.com/");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
WebElement username = driver.findElement(By.name("txtUsername"));
WebElement password = driver.findElement(By.name("txtPassword"));
username.clear();
username.sendKeys("Admin");
password.clear();
password.sendKeys("admin123");
WebElement loginButton = driver.findElement(By.id("btnLogin"));
loginButton.click();
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.scrollTo(0, document.body.scrollHeight)");
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
js.executeScript("window.scrollTo(0,-document.body.scrollHeight)");
driver.close();
}
}
Here is the execution snapshot that shows how Selenium scroll up in performed on a page:


Check this out: Mobile Emulator Online - Test your mobile websites and smartphone apps using our scalable on cloud mobile emulator.
How to do scroll horizontally to a specific element on a page in Selenium using Java
The scrollIntoView() method in JavaScript is used in conjunction with the WebElement to which horizontal scroll has to be perfomed. Their combination is passed to the executeScript method to realize scroll to element in Selenium.
js.executeScript(“arguments[0].scrollIntoView();”, Element);
Demonstration: How to scroll to a specific element on a page using using Selenium WebDriver
package Demo;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class HorizontalScroll
{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "Path_To_ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.album.alexflueras.ro/index.php");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
JavascriptExecutor js = (JavascriptExecutor) driver;
WebElement Element = driver.findElement(By.xpath("//*[@id=\"a18\"]/img"));
js.executeScript("arguments[0].scrollIntoView();", Element);
driver.close();
}
}
Shown below is the execution snapshot:

Check this out: Selenium Tutorial: A Complete Guide on Selenium Automation Testing
Conclusion
In this article, we have seen many ways of scrolling in a web page using Selenium Java. Automating the page scroll operation using JavaScriptExecutor interface is one of the widely used operations when it comes to Selenium automation testing. Do let us know how you use Selenium scroll down, Selenium scroll to element, infinite scroll using Selenium WebDriver, etc. for automated browser testing.
Do feel free to share this article with your friends and colleagues.
Happy Testing…!
